おしゃれなWebデザイン参考サイト集

カタログ・パンフレット制作を得意とする名古屋のデザイン会社「エミューデザイン」。ホームページやロゴデザインにも対応し、18年以上の実績でお客様の強みを引き出します。信頼感のあるデザインで、集客につながる魅力的なビジュアルを提案します。
■EMU DESIGNのトップページ
■制作実績
■お問い合わせ
近年、デザインの重要性がますます高まってきています。
特に企業のWebサイトにおいては、おしゃれで魅力的なデザインがユーザーの印象を大きく左右します。
今回ご紹介するのは、おしゃれなWebデザインの参考サイト集です。
これらのサイトでは、美しいレイアウトや洗練されたビジュアルが多数掲載されており、デザインのトレンドを把握するのに役立ちます。企業のマーケティング担当者や中小企業の経営者の方々も、自社サイトのデザインを見直す際に参考にしていただければと思います。

おしゃれなWebデザインとは
おしゃれなWebデザインとは、視覚的に魅力的で、ユーザーの興味を引きつけるデザインのことを指します。
単に美しいだけではなく、ユーザー体験を意識し、機能性も兼ね備えていることが重要です。おしゃれなWebデザインによって、ユーザーがリピート訪問したくなるような魅力的な空間を作りましょう。
トレンドの把握
おしゃれなWebデザインを作成するには、まずトレンドを把握することが重要です。
デザインのトレンドは常に変化しており、流行に合わせた要素を取り入れることで、サイトはより魅力的になります。
例えば、近年ではミニマルデザインやダークモードが注目を浴びています。
シンプルで洗練されたレイアウトが使いやすさを向上させ、視覚的にも上品な印象を与えます。
最新のデザイントレンドを把握するためには、デザインに特化したブログやSNSをフォローすることが効果的です。さまざまなサイトを訪れ、直接体験することで、トレンドの変化に敏感になることができます。
デザインの基本要素
おしゃれなWebデザインを実現するためには、デザインの基本要素を理解することが不可欠です。
ここでは、特に重要な要素についてご紹介いたします。
まずは「色」です。色は感情や印象を左右する重要な要素です。目的に応じて色を選び、訪問者に与える印象を意識しましょう。
次に「フォント」です。フォントのスタイルやサイズは、テキストの可読性を高めるだけでなく、全体の雰囲気にも影響を与えます。適切なフォントを選ぶことで、デザインに統一感を持たせることができます。
そして「レイアウト」も重要です。情報を整理して、視線を自然に誘導するレイアウトは、ユーザーが求める情報にスムーズにアクセスできるようにします。最後に「ホワイトスペース」です。コンテンツとコンテンツの間に余白を設けることで、デザインがすっきりし、ユーザーの目にも優しくなります。
最新のおしゃれなWebデザイン事例
Webデザインのトレンドは常に進化しています。
最新のデザイン事例を観察し、そこからインスピレーションを得ることで、洗練されたWebデザインを実現することができます。
シンプルで美しいデザイン事例
シンプルで美しいデザインは、多くのサイトで好まれるスタイルです。
特にユーザー体験を重視したい場合にミニマルなアプローチは非常に効果的です。
たとえば、ホワイトスペースをたっぷりと使ったレイアウトは、コンテンツを際立たせ、視覚的な疲れを軽減します。
限られたカラーパレットを使用することで、洗練された印象を与えることもできます。このようなデザインは、特にファッションやアート関連のサイトにおいて、その美しさを際立たせる手法としてよく見られます。
シンプルなデザインは、ユーザーが必要な情報にすぐにアクセスできるようにするため、使いやすさも兼ね備えています。視覚的な要素が少ないため、ユーザーの注意を分散させることなく、目的の行動へと誘導しやすくなります。

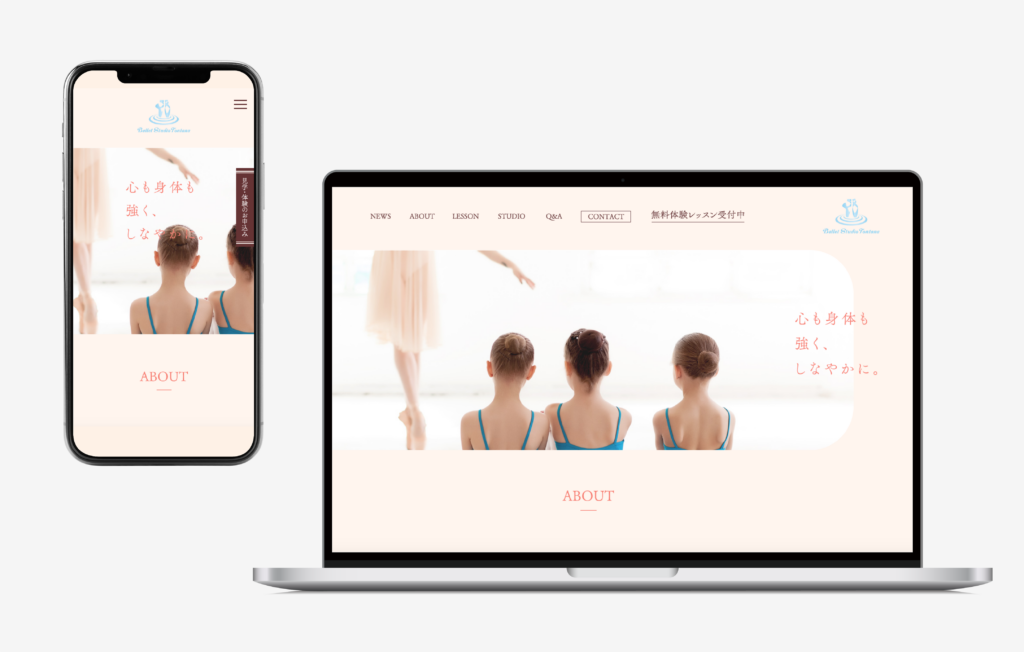
〈関連記事〉
バレエスクールのホームページリニューアル制作事例
動的なギミックを取り入れたデザイン事例
動的なギミックを取り入れたデザインは、近年ますます人気が高まっています。
このようなデザインは、ユーザーの注意を引く力が強く、よりインタラクティブな体験を提供することができます。例えば、スクロールに応じて変化するアニメーションや、マウスオーバー時に色や形が変わるボタンなど、様々な表現方法があります。
これらの動的要素によって、サイト全体に活気が生まれ、ユーザーにとっての魅力が向上します。
実際の事例としては、商品の詳細情報を表示するときに、画像がスムーズに切り替わったり、テキストがフェードインするような効果があります。これにより、見た目の美しさだけでなく、使い勝手も向上します。
最近では、動的なギミックを取り入れたデザインがより多くのサイトで利用されており、ユーザー体験(UX)の向上にも寄与しています。

〈関連記事〉
画材販売会社のホームページリニューアル制作事例
独自性のある配色の事例
配色はWebデザインにおいて非常に重要な要素です。
独自性のある配色を取り入れることで、サイト全体の印象が大きく変わります。最近のデザイン事例では、特に大胆な色遣いが注目されています。
例えば、補色を使用した配色は視覚的に強いインパクトを与えます。
トレンドとして、アーストーンやパステルカラーを組み合わせたナチュラルな配色も人気です。これらは親しみやすさを演出し、ブランドの信頼感を高める効果があります。
さらに、配色はセクションごとの明確な分け方にも使われます。異なる色合いを使うことで、ユーザーに分かりやすい情報の整理が可能になり、より使いやすいサイトを実現できます。

〈関連記事〉
女性士業のホームページ制作事例
おしゃれなWebデザインのポイント
おしゃれなWebデザインを実現するためには、いくつかの重要なポイントがあります。
色使いやタイポグラフィー、余白を意識することでおしゃれなWebデザインが完成します。
ファーストビューの重要性
ファーストビューとは、ユーザーがページを開いたときに最初に目にする部分のことを指します。このエリアは、訪問者の注意を引くための重要な役割を果たします。魅力的なビジュアルや明確なメッセージがあれば、ユーザーを引き込むことができ、その後のページ内での行動を後押しすることができます。
ファーストビューにおいては、特にブランドの個性を表現するデザインが求められます。
色使いやフォント、画像の選定などが一体となって、訪問者に強い印象を与える必要があります。また、情報が整理され、見やすいレイアウトも求められます。
ファーストビューはページの読み込み速度にも影響を与えます。
遅延すると、訪問者を失う原因となりますので、画像の圧縮や不要な要素の削除など、パフォーマンスの最適化も意識すると良いでしょう。
レスポンシブデザイン
レスポンシブデザインとは、さまざまなデバイスや画面サイズに対応できるように設計されたWebデザインの手法です。近年はスマートフォンやタブレット端末の普及が進んでいるため、レスポンシブデザインの重要性はますます高まっています。
レスポンシブデザインを取り入れることで、ユーザーはどのデバイスを使用しても快適にサイトを閲覧できます。
具体的には、画面サイズに応じてレイアウトが自動で調整され、画像やテキストが適切に表示されるようになります。これにより、ユーザーの離脱率を低下させ、サイト滞在時間を延ばすことも期待できます。
Googleの検索アルゴリズムもレスポンシブデザインを評価するため、SEOにも効果的です。
フォント選びと統一感
適切なフォントを選ぶことで、サイト全体の雰囲気が大きく変わり、ユーザーに与える印象も異なります。
ブランドのイメージやターゲット層に合ったフォントを選ぶことが必要です。
例えば、カジュアルなイメージの企業であれば、柔らかい雰囲気のフォントを選ぶと良いでしょう。
フォントの統一感を保つことも重要です。異なるフォントを使用する際は、系統やスタイルが似ているものを選ぶことで、全体に一体感が生まれます。
通常、見出し用のフォントと本文用のフォントを組み合わせると、読みやすさとデザイン性を確保できますが、使用するフォントは2〜3種類にとどめるのが理想です。段落や項目ごとにフォントを変えるのではなく、同じフォントにスタイルを変えたバージョンを使用すると、視覚的な混乱を避け、ユーザーがその内容に集中できるようになります。
おしゃれなWebデザインのためのリソース
おしゃれなデザインに必要な素材やインスピレーションを得るためのサイトやツールは数多くあります。
無料で使えるストックフォトサイトやアイコンライブラリは、デザインに欠かせない要素を手に入れるための優れたリソースです。
参考になるデザインギャラリーサイト
Webデザインのインスピレーションを得るためには、デザインギャラリーサイトが非常に役立ちます。
これらのサイトでは、世界中のクリエイターたちが制作したさまざまなWebデザインが集約されており、視覚的な刺激を受けながら新しいアイデアを考えることができます。
例えば、AwwwardsやCSS Design Awardsといったサイトは、優れたデザインを選び、受賞作品として紹介しています。
SiteinspireやWebdesign Inspirationでは、特定のカテゴリーやスタイル、色使いで絞って作品を探すことができます。
無料素材サイト
無料素材サイトは、Webデザインを行う際に非常に重宝します。
特に、ストックフォトやアイコン、ベクター素材などは、クオリティの高いデザインを作成するために欠かせない要素です。これらを効果的に活用することで、コストを抑えながらもプロフェッショナルな仕上がりを目指せます。
UnsplashやPixabayといったサイトでは、数多くの高解像度の写真が無料でダウンロードできます。
アイコンを探している場合には、Font AwesomeやFlaticonが便利です。
デザインのベースとなるフォントはGoogle Fontsから簡単に取得できます。
まとめ
おしゃれなWebデザインを取り入れることは、ユーザーに良い印象を与え、コンバージョン率を向上させるために非常に重要です。今回ご紹介した参考サイトは、そうしたデザインのトレンドやクリエイティブなアイデアを得るための素晴らしい資源となります。
企業のマーケティング担当者や経営者の方々にとっても、自社Webサイトを見直す際のお手本として役立つのではないでしょうか。
いかにおしゃれで魅力的なWebデザインを実現するかが、ビジネスの成否を左右する時代です。ぜひ、自社のWebデザインに取り入れてみましょう。
「実績が語る、デザインのチカラ。」
株式会社EMU DESIGNでは、企業ブランディング・グラフィック・WEBなど、幅広いクリエイティブを手がけています。
「どんなデザインができるの?」「実績を見てから相談したい」
そんな方のために、過去の制作実績をまとめた資料をご用意しました!
□ 多業種にわたる成功事例
□ コンセプト設計から仕上がりまでの流れ
□ 課題解決につながったポイント
デザインの力を、ぜひ実際の実績でご確認ください。
「その想い、カタチにしませんか?」
EMU DESIGNは、企業やブランドの“らしさ”を引き出し、伝わるデザインをご提案しています。
ブランディング、グラフィック、WEB、映像——
あらゆるクリエイティブを、企画から制作・運用まで一貫してサポート。
「何から始めていいか分からない」という段階でも、お気軽にご相談ください。
小さなアイデアも、EMU DESIGNがカタチにします。
まずは、あなたのお話を聞かせてください。