レスポンシブデザインの基本とメリット・デメリット

カタログ・パンフレット制作を得意とする名古屋のデザイン会社「エミューデザイン」。ホームページやロゴデザインにも対応し、18年以上の実績でお客様の強みを引き出します。信頼感のあるデザインで、集客につながる魅力的なビジュアルを提案します。
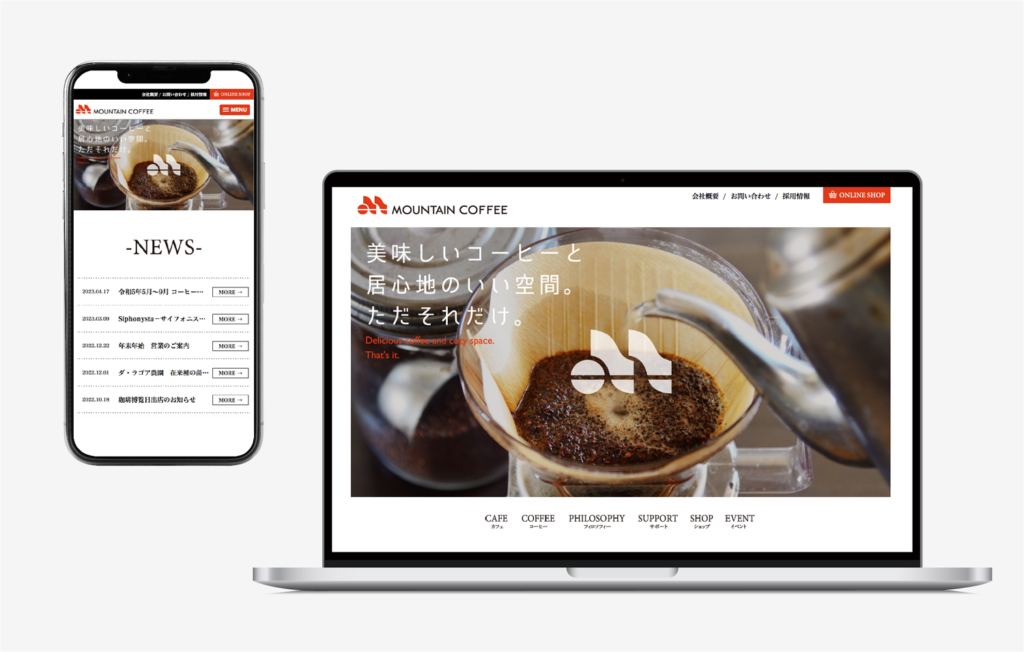
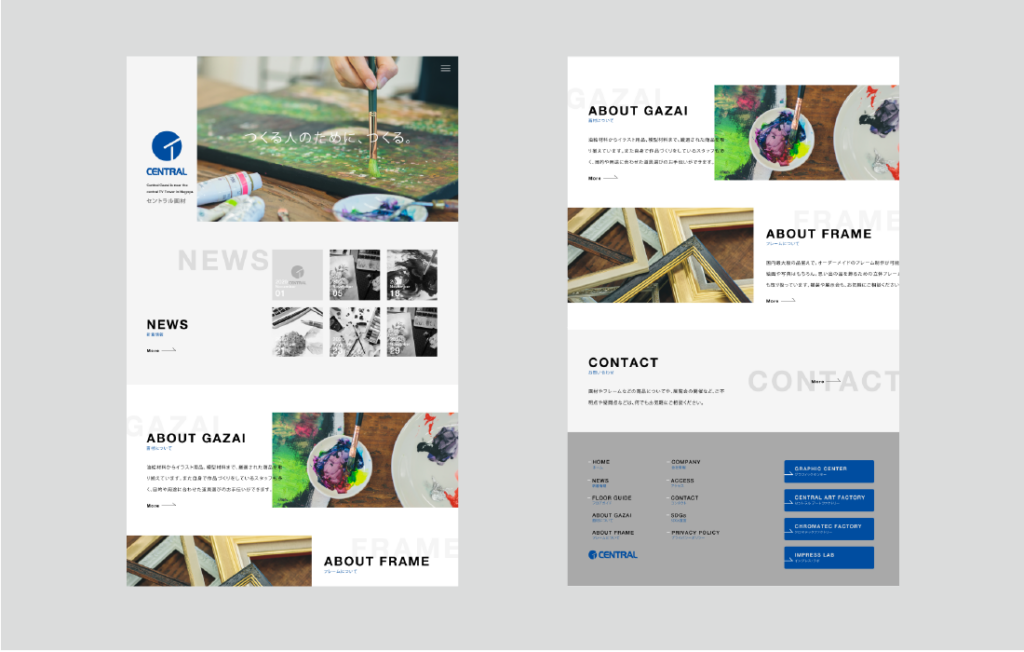
■EMU DESIGNのトップページ
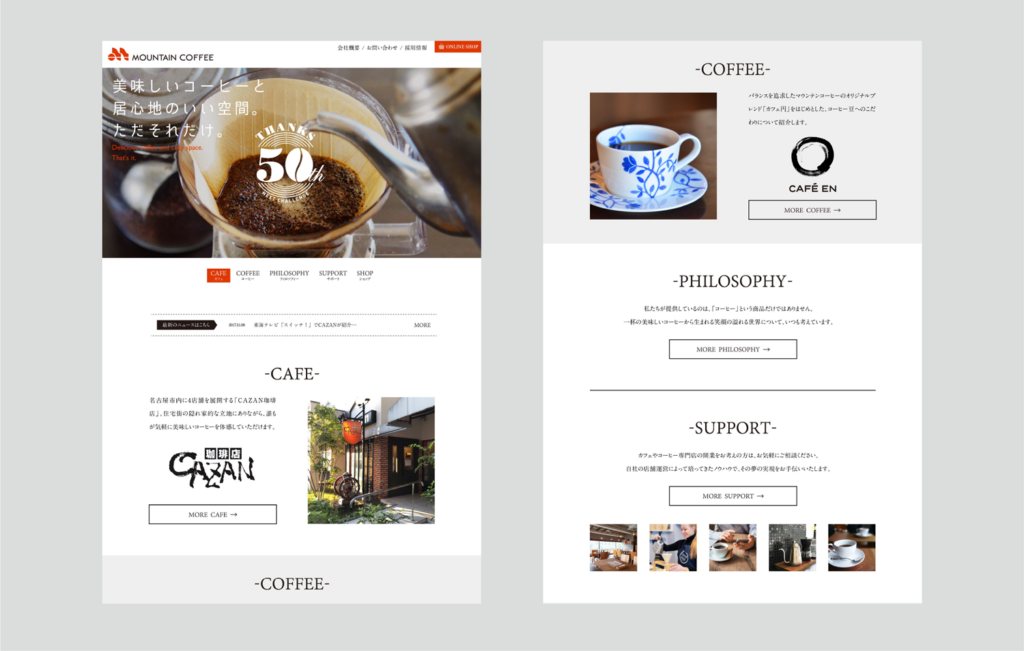
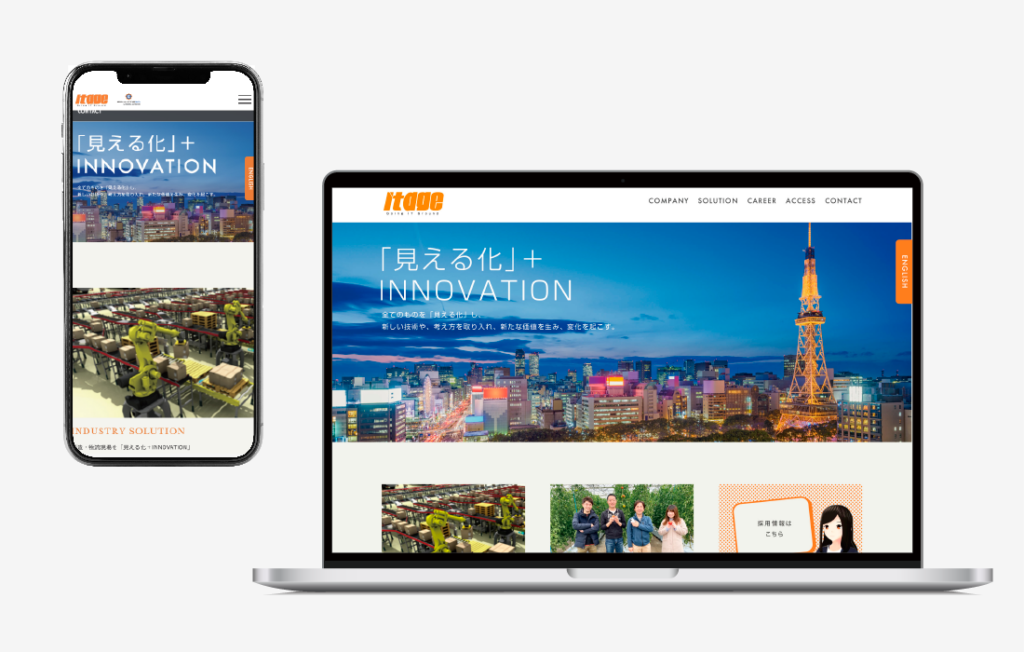
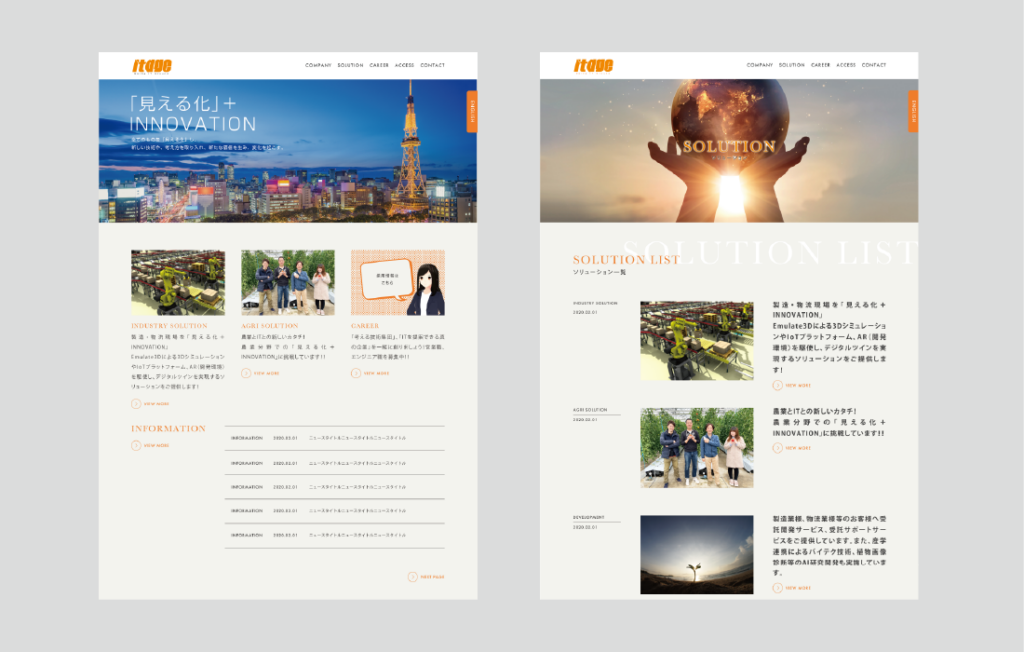
■制作実績
■お問い合わせ
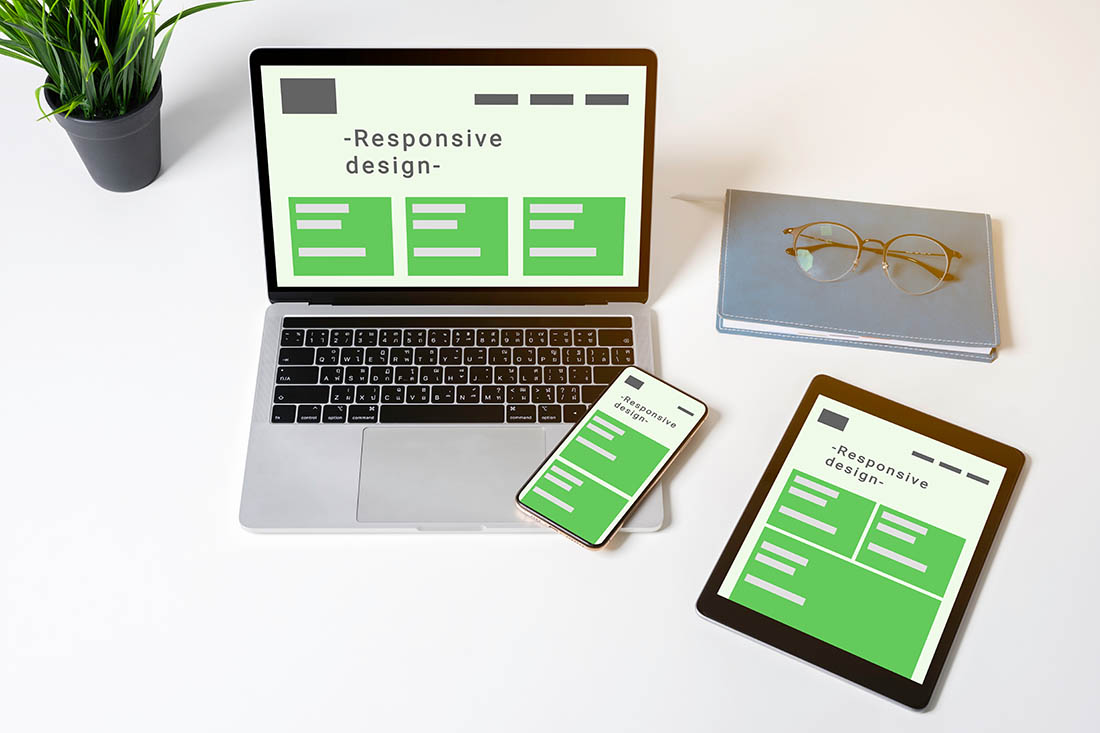
レスポンシブデザインとは、様々なデバイスでの表示に適応するウェブデザインの手法です。
スマートフォンやタブレット、PCなどの違う画面サイズに応じて、レイアウトやコンテンツが自動的に変化します。
レスポンシブデザインとは
レスポンシブデザインとは、ウェブサイトのレイアウトやコンテンツが、見るデバイスの画面サイズに応じて自動的に調整されるデザイン手法のことです。レスポンシブデザインを導入することで、サイトのメンテナンスや更新も簡単にできるようになります。複数での管理する必要がなく、1つのコードベースで対応できるため、効率的になります。
定義と特徴
レスポンシブデザインにより、ユーザーはPC、タブレット、スマートフォンなど、異なるデバイスで快適にコンテンツを閲覧できるようになります。特徴としては、流動的なレイアウトです。コンテンツの幅や配置が、画面サイズに応じて柔軟に変化します。
例えば、デスクトップでは横に並んでいた画像やテキストが、スマートフォンでは縦に積み重なる形式に変わるなど、ユーザーの視覚体験を損なうことなく情報を提供します。
レスポンシブデザインでは、メディアクエリを活用します。特定の条件が満たされたときにCSSのスタイルを適用する仕組みで、デバイスごとに異なるデザインやレイアウトを設定できます。
例えば高解像度のディスプレイに対応した画像を表示することができるため、視覚的にも美しいサイト構築が可能です。
レスポンシブデザインはSEOにも良い影響を与える点があります。
ユーザーがどのデバイスからでも快適にアクセスできるため、サイトの利用率が上がります、この利用率向上により検索エンジンからの評価も向上すると考えられます。
参考サイト:IT用語辞典e-Words
レスポンシブデザインのメリット
レスポンシブデザインのメリットは多岐にわたりますが、特に重要なポイントを紹介します。
デバイス間での一貫性
デバイス間での一貫性は、レスポンシブデザインの重要なメリットです。
スマートフォン、タブレット、PCなど、さまざまなデバイスでの閲覧が増えている中、どのデバイスでも一貫した情報を提供できることが、ユーザーにとってストレスのない体験になります。
ユーザーが異なるデバイスを使ってアクセスした際に、異なるレイアウトやナビゲーションが異なるのは違和感を与えてしまいます。
しかし、レスポンシブデザインでは、同じ内容が適切に表示されるため、ユーザーはすぐにサイトの目的や情報を理解できます。
一貫したブランドイメージを保つことも可能です。全てのデバイスで同じロゴやカラーが表示されるため、企業のブランド認知度向上に役立ちます。 デバイス間での一貫性は、ユーザー体験を向上させる大切なポイントになります。
ユーザーエクスペリエンスの向上
レスポンシブデザインの最大のメリットの一つは、ユーザーエクスペリエンス(UX)の向上です。スマートフォンやタブレットが普及し、多くの人がそのデバイスを使って情報を検索するようになりました。
ユーザーは、デバイスの画面サイズによって異なる表示スタイルやレイアウトが自動で調整されるため、情報が理解しやすくなります。
スマートフォンでは、画面が小さいために、小さく表示された文字や画像をタップしにくいといったストレスがなくなります。ユーザーは情報を探すのが楽になり、サイト滞在時間が延びていきます。
レスポンシブデザインを導入することによって、ユーザーエクスペリエンスが大きく向上し、企業の信頼性や利便性が高まります。良好なユーザー体験は、顧客満足度を向上させる要素となります。
SEO効果
レスポンシブデザインの導入における大きなメリットの一つは、SEOへの影響です。
レスポンシブデザインを採用することで、ウェブサイトのパフォーマンスが向上し、検索結果での順位向上が期待できるようになります。
レスポンシブデザインのサイトは、すべてのデバイスにおいて一つのURLとなります。
この一貫性により、Googleはコンテンツをインデックスしやすくなり、適切なランキングを付けやすくなるようです。
別々のURLを持つ場合、内部リンクや外部リンクの評価が分散するため、一つのサイトに情報を集中させることができるメリットがあります。
ユーザーがスマートフォンやタブレットで快適にサイトを利用できる環境が整うことで、サイト滞在時間の向上や直帰率の低下が促進されます。
検索エンジンはユーザー行動を評価し、結果的にランキングにも良い影響を与える可能性があります。
レスポンシブデザインのデメリット
レスポンシブデザインには多くのメリットがありますが、デメリットもあります。
デメリットを理解することで、導入に対しての判断ができるようになります。
特定のデバイス向けに制作された専用サイトよりも、レスポンシブサイトでは機能やデザインが制約を受けることがあります。
ページの読み込み速度に関する課題もあります。
レスポンシブデザインでは、デバイスごとに異なるコンテンツが一つのサイトに含まれるため、使用するデータ量が増加します。
このため、特にネットワーク環境が良くないユーザーにとって、ページの表示に時間がかかることもあります。
複雑なデザインと管理
レスポンシブデザインの導入には、複雑なデザインと管理が新たな課題となることが多いです。
一つのウェブサイトをさまざまなデバイスに対応するためには、様々な画面サイズに適したレイアウトを考慮する必要があります。
レスポンシブデザインは、単に見た目を調整するだけでなく、機能的な側面にも影響がでます。特定のデバイスでは有効な機能が、他のデバイスではうまく機能しないことなどがあります。
サイト全体の整合性を保つために、様々なテストを実施する必要があります。
レスポンシブデザインは多くのメリットがありますが、新たに導入する際には、十分に考慮し、効果的な対策を講じていくことが必要になります。
レスポンシブデザイン導入方法
レスポンシブデザインの導入には数段階のプロセスがあります。
現状のウェブサイトを見直し、レスポンシブデザインに適しているかを確認することが重要です。
基本的なステップ
レスポンシブデザインを導入する際の基本的なステップについて解説します。
まずは、現在のウェブサイトの見直しを行います。
どのデバイスでのアクセスが多いかを解析し、使用しているコンテンツや機能の見直しを行います。特に改善が必要な部分を見極めることができます。
次に、デザイン設計に入ります。デザイン設計では、モバイルファーストのアプローチで考えることが重要です。
最初にスマートフォン向けのデザインを作り、その後にタブレットやPC向けに拡張していく流れを抑えるといいでしょう。ユーザーエクスペリエンスが向上し、階層的なデザインが実現します。
その後は、実際のコーディングに進みます。ここでは、CSSを活用し、メディアクエリを利用して画面サイズごとのスタイルを設定します。画像や動画などのメディアが適切に表示されることを確認していくことが大切です。
最後に、テストとフィードバックになります。違うデバイスやブラウザで表示を確認し、エラーや不具合がないかをチェックします。
ユーザーからのフィードバックも取り入れ、必要に応じて修正を加えることで、より充実したレスポンシブデザインを実現することができようになります。
画像の最適化
レスポンシブデザインにおいて、画像やメディアの最適化は非常に重要な要素です。
特にスマートフォンやタブレットなど、デバイスによって画面サイズが異なるため、適切なサイズの画像を使用することが必要です。
適切な画像サイズを選ばないと、ページの読み込み速度が遅くなり、ユーザーの離脱につながることもあります。
画像の解像度を確認し、デバイスに合わせたサイズで保存することが基本です。
例えば、パソコン用のデザインでは高解像度の画像が必要ですが、スマートフォンではその必要がない場合があります。
適切なサイズの画像を準備することで、無駄なデータ通信を削減し、ページの軽量化が実現できます。
画像形式の選択も重要になります。JPEGやPNG、WebPなど、各フォーマットにはそれぞれ特性があります。
一般的には、写真はJPEG形式、イラストやロゴはPNG形式が適しています。
画像の取り組みを行うことで、レスポンシブデザインにおけるユーザー体験が向上し、サイトのパフォーマンスを高めることができるようになります。
レスポンシブデザインの導入事例
小売・販売・サービス業のレスポンシブデザイン導入実績
情報サービス業のレスポンシブデザイン導入実績
小売・販売・サービス業のレスポンシブデザイン導入実績
レスポンシブデザインとECサイト
ECサイトにレスポンシブデザインを取り入れることにより、様々なデバイスにおいてユーザーが快適に商品を閲覧し、購入ができる環境を提供することが可能になります。
レスポンシブデザインは、画面サイズに応じてレイアウトが自動で調整されるため、スマートフォンやタブレットからのアクセスでも、商品情報が分かりやすく表示されます。特に、モバイルからの購入者が増加傾向のため、訪問者がストレスなく購入を進めることができるサイト作りは重要です。
ECサイトにレスポンシブデザインを導入することで、SEO対策にもつながります。
Googleは、モバイルフレンドリーなサイトを評価する傾向が強まっているようで、検索順位に影響を与える要因としてレスポンシブデザインはポイントとなり、アクセス数の向上が期待できます。
ECサイトにおける重要性
消費者の購買行動が多様化している中、スマートフォンやタブレットからのアクセスが増加しているため、どのデバイスからでもスムーズにサイトを利用できることが、売上に直結する要因となっています。
レスポンシブデザインを導入することで、異なる画面サイズに合わせた最適な表示が実現し、ユーザーが快適に商品の閲覧や購入手続きを行うことが可能になります。
複数のデバイス用に異なるサイトを運営する必要がないため、管理の手間を大幅に削減できます。
更新や修正が一括で行えるため、手間を省きコストの削減に貢献します。
まとめ
レスポンシブデザインは、ウェブ制作において特に多様なデバイスを使用するユーザーに対する配慮が求められています。各種デバイスへの対応を容易にすることで、ユーザー体験を向上させる役割を果たします。
このデザイン手法を導入することで、サイトの情報がどんな画面サイズでも適切に表示され、企業のブランドイメージを損なうことなく、効果的に情報を届けることが可能となります。
レスポンシブデザインの導入は、デザイン会社やウェブ担当者にとって検討する必要があるデザイン手法となっています。ユーザーにとっても、企業にとっても両方にメリットのあるレスポンシブデザインを検討してみてはどうでしょうか。