ユニバーサルデザインの色に関するガイド

カタログ・パンフレット制作を得意とする名古屋のデザイン会社「エミューデザイン」。ホームページやロゴデザインにも対応し、18年以上の実績でお客様の強みを引き出します。信頼感のあるデザインで、集客につながる魅力的なビジュアルを提案します。
■EMU DESIGNのトップページ
■制作実績
■お問い合わせ
ユニバーサルデザインにおいて色の使い方は、視覚的な情報を伝える上で非常に重要です。
色は、人々の気分や認識に直接影響を与えるため、適切に選定し、配置することが求められます。
ユニバーサルデザインと色の基本
ユニバーサルデザインと色の基本は、すべての人に使いやすい製品やサービスを提供することを目指した考え方です。
色は視覚的な情報の中で非常に強力な要素であり、適切に使用することで多くの人々にとってより良い体験を提供することが可能です。
ユニバーサルデザインとは
ユニバーサルデザインは、高齢者や障がいのある方々を含む、多様なユーザーのニーズに配慮したデザインを推進します。
具体的には、ユニバーサルデザインは、視覚、聴覚、触覚の障がいを持つ方々に対しても使いやすいように配慮された設計を行います。
例えば、色のコントラストを調整することで、見やすさを向上させたり、音声ガイドや点字を用いることで、視覚障がい者が利用できる情報を提供することが求められます。ユニバーサルデザインは、年齢や文化的背景を問わず、多くの人に受け入れられるデザインを目指します。
色の役割と重要性
色は視覚的なコミュニケーションの一部であり、特にデザインにおいては重要な役割を果たします。
色は感情を喚起し、ブランドの印象を形成し、情報を伝える手段となります。
例えば、赤色は情熱や緊急性を示す場合が多く、青色は冷静さや信頼性を表示します。
このように、色は私たちの行動や判断に大きな影響を与えます。
色は単なる装飾ではなく、人々の理解や使いやすさに直結する重要な要素です。デザインを行う際には、色の役割と重要性を理解し、適切に取り入れることが必要です。
色覚に関する基本知識
色覚は、人間の視覚の中で色を識別する能力を指します。
この能力は、人によって異なるため、色の使い方には十分な配慮が必要です。
色覚の種類とその特徴
色覚には、主に三つの種類があります。それぞれの特徴を理解することは、ユニバーサルデザインにおいて重要です。
まず、通常の色覚を持つ方々は、赤、青、緑の三原色を正確に認識できます。
赤緑色覚異常の方は、赤と緑の色合いを区別するのが難しく、時にはこの二つの色が似ていると感じることがあります。
青黄色覚異常の方は、青と黄色の色の判断に影響を受けることが多いです。青系と黄色系の色が似て見えることがあります。
全色盲を持つ方は、色自体をほとんど認識できず、主に明暗(明るさ)だけを感じ取ることができます。
これらの色覚の種類を理解し、デザインでの配慮を行うことで、より多くの人に適した情報を提供することが可能です。
色覚の違いが与える影響
色覚の違いは、日常生活にさまざまな影響を及ぼします。
特に、色の識別が難しい場合、特定の情報を正しく理解できないことがあります。たとえば、信号機の色の区別に不安を感じる方や、ナビゲーションマップでの色分けがわかりづらいと感じる方もいます。
デザインや商品開発においても、色覚の違いを考慮しないと、多くの人々に不便を与えかねません。
例えば、広告やパッケージデザインで色を使ってメッセージを伝える際、色の対比が不十分だと、意図した効果を得られないことがあります。
このような場合、色覚異常を持つ方々が重要な情報を見逃すリスクがあります。ユニバーサルデザインを実践する際は、色覚の違いを意識することが必要です。
ユニバーサルデザインにおける配色の原則
ユニバーサルデザインにおける配色の原則は、多様なユーザーに配慮した配色を実現するための重要なガイドラインです。
まず、視覚的なコントラストを確保することが基本です。背景色と文字色の対比を強くすることで、視認性を高め、情報をより簡単に理解できるようになります。
色覚異常を持つ方々にも配慮しましょう。色だけに依存せず、形やパターン、テクスチャを組み合わせることで、色の違いを補完します。ユーザーの文化的背景を考慮して、配色の意味や影響を理解することも必要です。
異なる文化圏では同じ色でも異なる意味を持つことがあるため、適切な配色選びが求められます。これらの原則を守ることで、誰でもアクセスしやすいデザインを構築することができるのです。
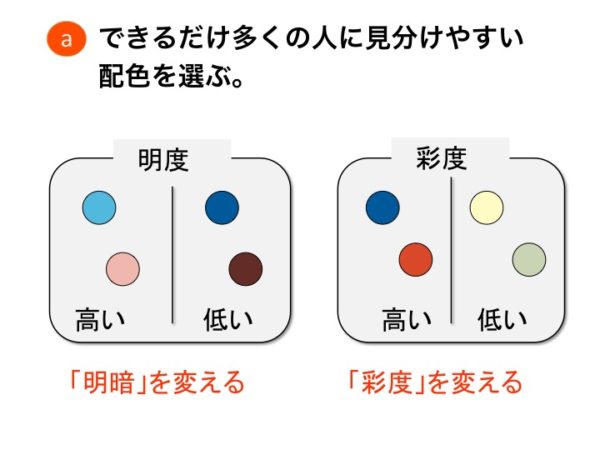
色の濃淡を活用する方法
色の濃淡を活用する方法は、ユニバーサルデザインにおいて効果的なテクニックの一つです。
濃淡を活用することで、情報の優先順位を視覚的に示すことができ、ユーザーにとって分かりやすいデザインの構築が可能になります。
重要な情報やアクションを促す要素には、濃い色を使用すると良いでしょう。
これにより、ユーザーの視線を引き付けることができます。一方、補足情報や背景には薄い色を使うことで、目立つ要素を際立たせる効果があります。
また、同じ色の濃淡を使うことで、一貫性のあるデザインを作り出すことも重要です。
色の統一感は、ユーザーに安心感を与え、ナビゲーションを容易にします。特に、多くの情報を扱う場合は、適切な濃淡を使って情報のグルーピングや階層化を行うことで、視覚的な整理を図ることができます。これにより、より直感的な操作が実現できるのです。
暖色と寒色のバランスの取り方
暖色と寒色のバランスを取ることは、ユニバーサルデザインにおいて非常に重要な要素となります。
暖色系の色は、一般的に温かみや親しみを感じさせるため、活力を喚起する効果があります。
一方、寒色系の色は落ち着いた印象を与え、リラックスした雰囲気を作り出します。
適切なバランスを保つためには、まず配色の目的を明確にすることが大切です。
例えば、ユーザーがリラックスする空間では寒色を多めに使い、暖色をアクセントカラーとして使用するのが効果的です。このように、暖色と寒色を補完的に使うことで、視覚的な調和を生み出すことができます。
具体的な割合や配置にも工夫が必要です。一般的には、全体の60%を主色(寒色または暖色)、30%を補助色、10%をアクセント色として使うと、視覚的にバランスが取れると言われています。この配色の手法を取り入れれば、より魅力的で理解しやすいデザインを実現することができるでしょう。
文字色と背景色の組み合わせ
文字色と背景色は、正しい組み合わせを選ぶことで情報を効果的に伝えることができます。
特に、色のコントラストがしっかりしていることが求められます。背景色と文字色の明暗の差が大きければ大きいほど、文字は読みやすくなります。
白い背景に黒い文字や、濃い青の背景に黄色い文字は、非常に視認性が高い組み合わせです。
単に色のコントラストを意識するだけでなく、ユーザーの視覚的快適さも考慮することが重要です。
たとえば、黄色系の文字は強い光の下では見にくくなることがありますので、使用を控えることが望ましいです。また、配色の選択によっては、発信したいメッセージの印象が変わってしまうこともあるため、色の心理的影響を理解することが重要です。
色覚障害者への配慮方法
色覚障害者への配慮は、ユニバーサルデザインにおいて不可欠な要素です。
色覚障害は、色の区別が困難な状態であり、特に赤と緑、青と黄色の識別に影響を及ぼすことが多いです。そのため、デザインや商品開発に際しては、工夫が必要です。
まず、色の選定においては高いコントラストを意識することが重要です。
異なる色を使うと同時に、形やパターンなど視覚的な要素を加えることで、情報を伝える手段を多様化できます。また、色の使用だけに頼らず、テキストやアイコンを効果的に活用することが推奨されます。
色覚障害者に配慮した配色ツールやソフトウェアも数多く存在します。これらを利用することで、色の見え方をシミュレーションし、必要な調整を行うことが可能です。こうした配慮を通じて、より多くの人々が快適に利用できるデザインを目指しましょう。
枠線や縁取りの工夫
枠線や縁取りの工夫は、ユニバーサルデザインにおける色覚障害者への配慮として非常に有効です。
この手法は、視覚的な区別を容易にし、情報を明確に伝える助けになります。特に、色の識別が難しい場合に、枠線や縁取りの強調が大きな効果を発揮します。
例えば、ボタンや重要な情報表示部分に対して、明確な枠線を設けることで、視覚的な情報が際立ちます。
色だけでなく、形状やサイズと組み合わせることで、より一層の認識性が向上します。
枠線や縁取りの色についても配慮が必要です。背景色とのコントラストを意識し、視認性を高めるようにデザインすることが肝要です。
全体として、枠線や縁取りをうまく活用することで、ユニバーサルデザインの理念である「誰もが使いやすい」を実現する一助となります。
ハッチングの活用法
ハッチングとは、線やパターンを用いて面を表現する技法で、特に色覚障害者に配慮したデザインにおいて有効です。
この手法を活用することで、色の識別が難しい場合でも、情報を直感的に理解しやすくなります。
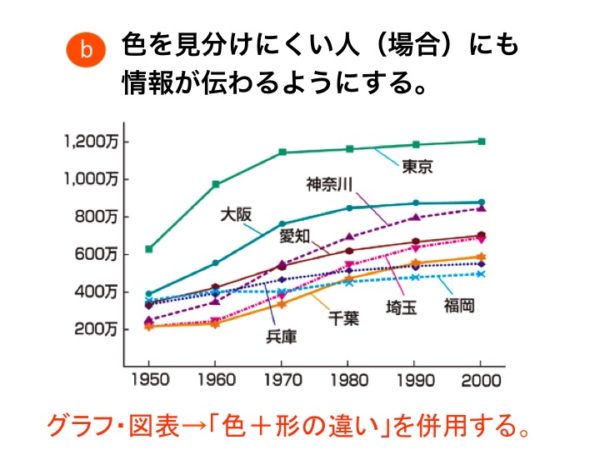
たとえば、グラフや図表において、異なる領域を色だけでなく、ハッチングによって区切ることができます。
ハッチングは色の選定にかかわらず、誰にでも親しみやすい表現方法です。
デザインに個性を加えるためにも、さまざまな線の重要性や密度を使い分けて、視覚的に魅力的なデザインを作り上げることができます。
ハッチングを取り入れることで、デザインはより多くの人々に優しく、親しみやすいものになるでしょう。ユニバーサルデザインの観点からも、ぜひ活用してみてください。
形の変化で視覚情報を伝える
形の変化を用いることで視覚情報をより効果的に伝えることができます。
色覚障害者だけでなく、一般的な視認性の向上にも寄与するため、ユニバーサルデザインには欠かせない要素です。
まず、形やアイコンを工夫することで、特定の意味や情報を示すことができます。
たとえば、警告を示す場合は、三角形の形を使ったマークを用いることで視覚的に注目を集めることが可能です。色の違いがわからない方でも、形状によって重要な情報を識別できるようになります。
図形のサイズや配置も重要です。大きな形は注意を引きやすく、小さな形は細かい情報を伝えるのに適しています。
これにより、情報の重要度を視覚的に表現できるため、受け手が情報を効率的に理解できるようになります。
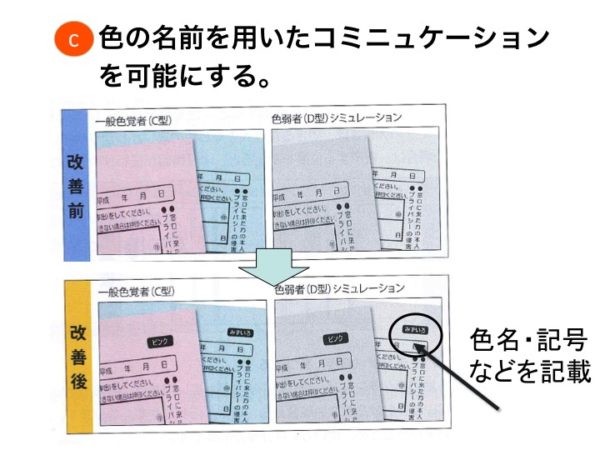
文字で色名を示す方法
文字で色名を示す方法は、色覚障害者に配慮したデザインにおいて非常に有効です。
単に色を使うだけでなく、その色の名称を明示することにより、情報の伝達がより確実になります。この手法は、特に色の識別が難しい方々にとって、重要な支援となります。
具体的には、選択肢や説明文の中に色名を添えることが考えられます。
例えば、「赤」と「青」のシンボルを用いる場合、単なる色の表示に加えて「赤(レッド)」や「青(ブルー)」と記載することで、色の意味を明確に伝えることができます。
色名を活用する際には、一般的に使われる名称を使用することが推奨されます。
専門的な用語や異なる文化圏での色の呼び方を避け、分かりやすい言葉で説明を行うことで、より多くの人が理解できるようになります。



ユニバーサルデザインの事例紹介
ユニバーサルデザインの実践には、さまざまな成功事例があります。
例えば、公共交通機関のデザインが挙げられます。駅やバス停では、色と形を工夫して、視覚障がい者や高齢者でも安心して利用できるようになっています。具体的には、視認性の高い色を使用した案内板や、触覚でわかる形状のボタンが導入されています。
小売店や飲食店でもユニバーサルデザインが進んでいます。
階段や段差をなくし、スロープを設けたり、色のコントラストを活用したサインが設置されていることで、すべての人が快適に利用できる環境を提供しています。これらの事例は、ユニバーサルデザインがどれほど多様性を生み出し、すべてのユーザーを受け入れる重要な要素であるかを示しています。
成功事例とその具体的な取り組み
ユニバーサルデザインの成功事例として、特に注目されるのが省庁や自治体のシステム改善です。
例えば、福岡市では公共施設において、色覚多様性に配慮した案内板が導入されています。
これにより、さまざまな色覚を持つ市民が情報を容易に理解できるよう工夫されています。
スーパーマーケットでは、商品棚のラベルに高いコントラストを持つ色を使用することで、視覚的なアクセシビリティを向上させています。
顧客は年齢や視力に限らず、簡単に必要な商品を見つけることができ、買い物のストレスが軽減されています。
これらの取り組みは、色の重要性を再認識させると同時に、すべての人が利用しやすい環境づくりの参考になります。
ユニバーサルデザインは、目的に応じた色の使い方を通じて、社会全体の理解を深める大きな力を持っていると言えるでしょう。
実際の設計への応用方法
実際の設計にユニバーサルデザインを応用する際には、いくつかのポイントを考慮することが重要です。
まず最初に、色の選定です。視覚的なバリアを減らすためには、高いコントラストを持つ色の組み合わせを選ぶことが推奨されます。たとえば、明るい色と暗い色の組み合わせが効果的です。これによって、文字やアイコンが背景からはっきりと浮かび上がり、多くの人々に視認性を提供します。
色の意味や印象についても配慮が必要です。デザインに組み込む色が、特定の文化や地域でどのように受け取られるかを調査し、敏感に対応することが求められます。また、色覚に関する多様性にも注意を払い、色の周りにテキストやシンボルを追加するなどして、情報を補強する工夫が大切です。
実際のユーザーからのフィードバックを取り入れることで、使いやすさをさらに向上させることができます。
テストや評価を繰り返すことで、より多くの人々に配慮したデザインを実現していくことが、ユニバーサルデザインの成功につながります。
まとめ
ユニバーサルデザインにおける色の使い方は、私たちが日常生活で直面する多様なニーズに応えるための重要な要素です。
色は、情報を伝える強力な手段であり、適切に活用することで、すべての人にとって使いやすいデザインを実現できます。
色の選定時には、視覚に対する配慮が不可欠です。一人ひとりのユーザーに寄り添った色使いを心掛けることで、より多くの人々が利用できる製品やサービスを提供することが可能となります。